 Helden des Bildschirms
Helden des Bildschirms

Bei einer Vektorgrafik handelt es sich um eine Grafik, die sich beim Aufrufen der Grafik mithilfe von Knoten und Hebel, Linien und Kurven, Kreise, Rechtecke zeichnet.
Diese Grafiken können aus diesem Grund beliebig skaliert werden.
Darin besteht auch der Vorteil einer Vektorgrafik, es gibt keine Pixel Artefakte und wenn sie richtig optimiert ist, dann ist sie zudem auch unglaublich kein.
Eine Vektorgrafik kann aber nicht für jedes Logo genutzt werden.
Das Logo sollte möglichst einfach sein, da Bilder meist nur als Kontur gut aussehen oder auch von den Farben stark vereinfacht werden müssen.
Eine Vektorgrafik ist also mehr für Symbole und Strichzeichnungen oder Texte zu gebrauchen.
Sie kann bunt sein, aber ab einer gewissen Anzahl an Farben wird die Erstellung kompliziert, wenn sie auch klein sein soll.
Für Vektorgrafiken mit der Dateiendung SVG (XML Format) gibt es diese Programme:
Inkscape (Kostenlos)
Adobe Illustrator
Wir werden Inkscape nutzen in meinem Beispiel.

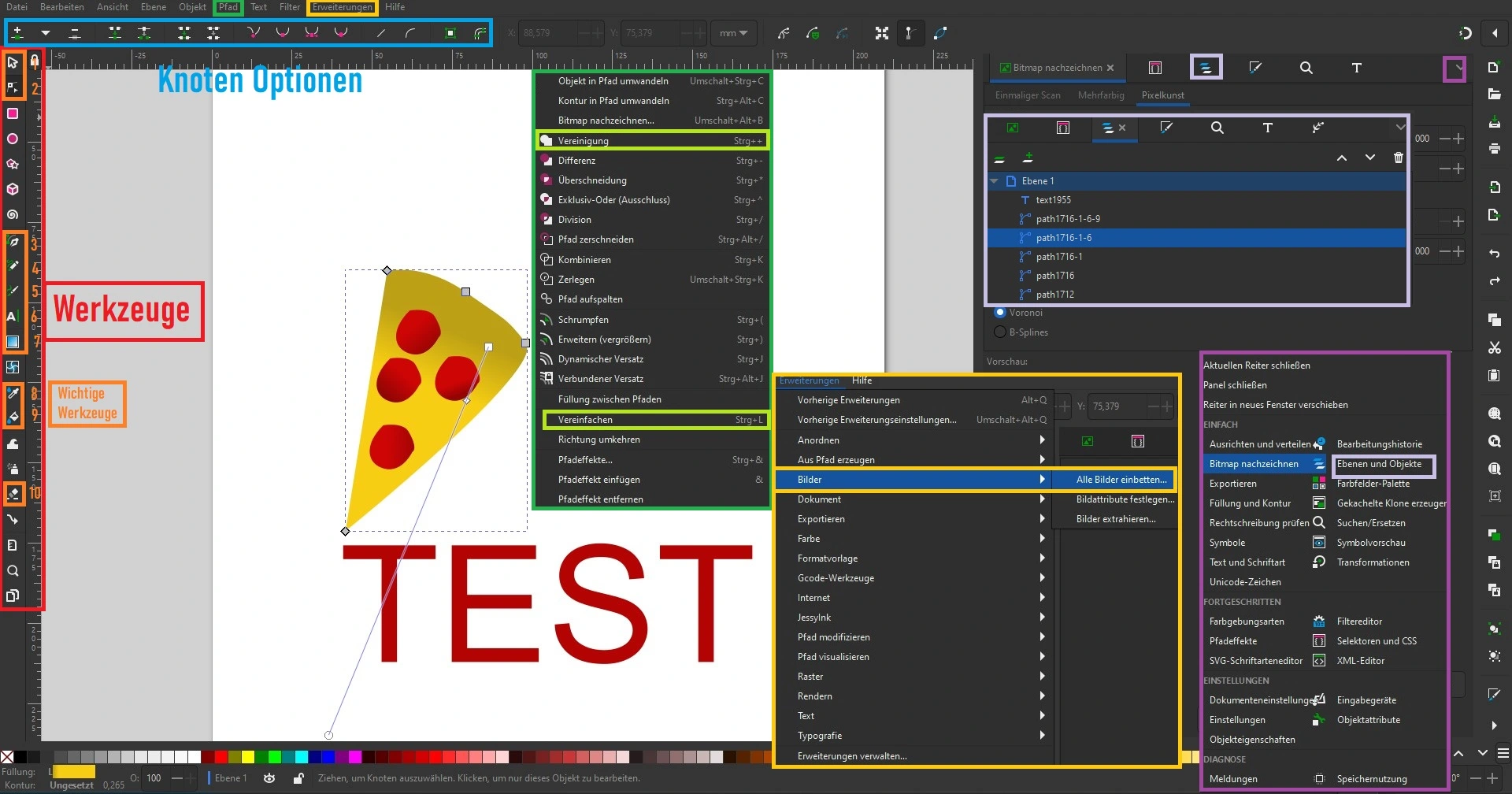
Als Erstes, das ist unser Programm, links finden wir die wichtigsten Werkzeuge.

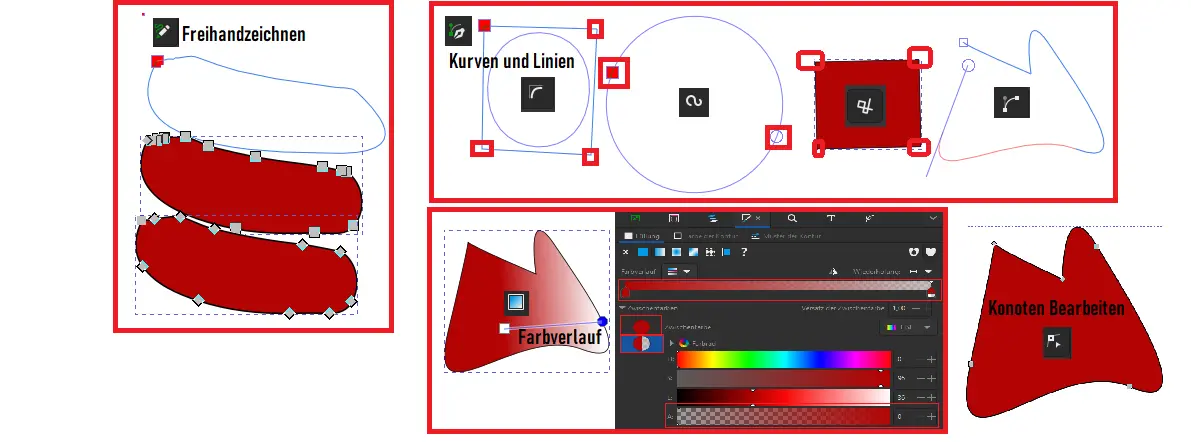
Zu diesen zählen Kurven und Linien zeichen.
Dieses Werkzeug ermöglicht es und Linien, Kreise, Kurven, Rechtecke zu zeichnen.
Dann gibt es noch das Freihandzeichnen, dieses Werkzeug ermöglicht das freie zeichnen, ohne Kurven zu setzen, die Pfade sollten aber danach optimiert werden, Pfad -> Vereinfachen (Gelb).
Dann können wir noch einen Farbverlauf erstellen, von einer Farbe zu anderen oder ins Transparente.
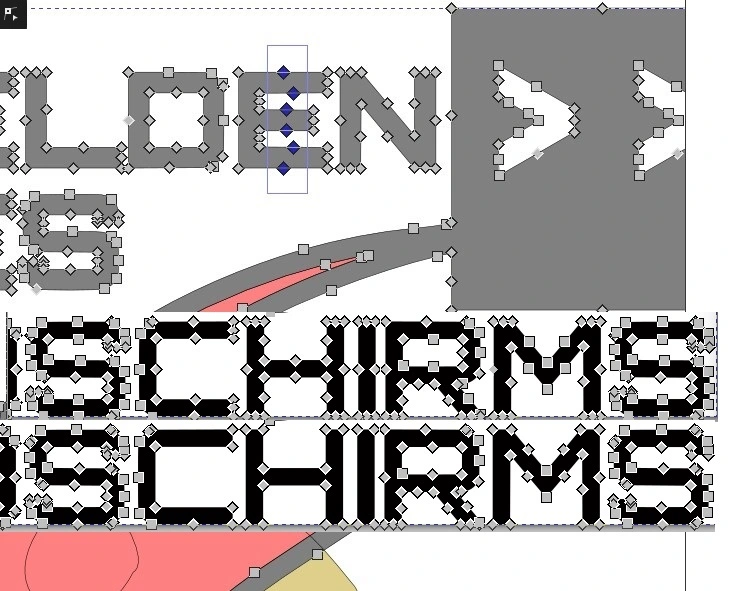
Knoten Bearbeiten ist auch möglich und das ist auch eines unsere wichtigsten Werkzeuge.

Mit diesem Werkzeug lassen sich Knoten anpassen, löschen, auftrennen, zusammenfügen.
Besonders für die Optimierung ist dieses Werkzeug wichtig.
In diesem Beispiel lösche ich Knoten aus einer Schrift, diese werden nicht benötigt für eine gute Darstellung.
Beim Thema Optimierung, nicht jedes Programm speichert die Datei auch effizient ab, daher sollte man darauf achten, die Bilder später noch einmal über Software zu optimieren.

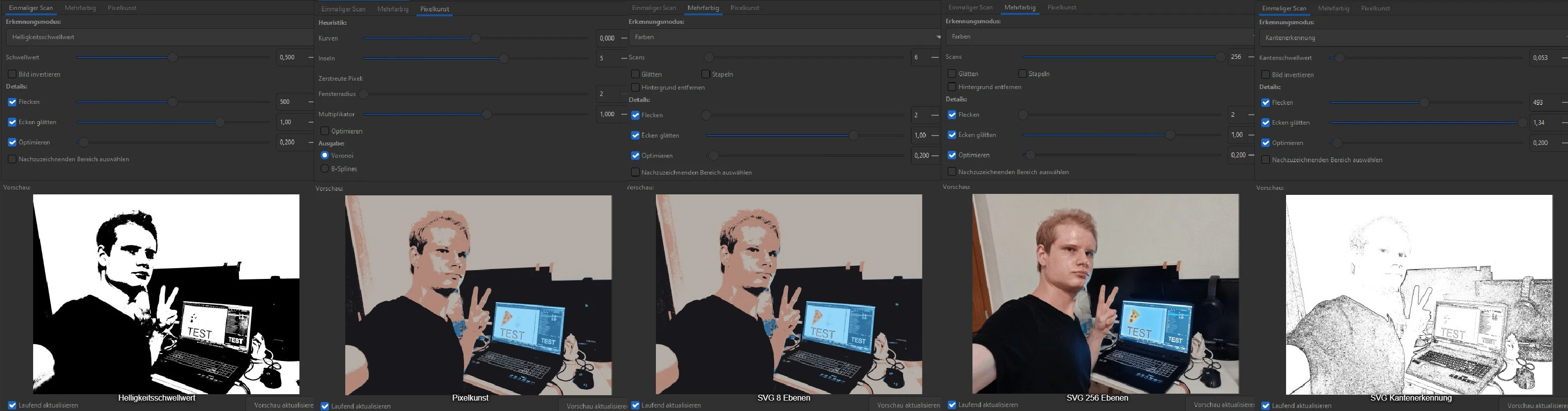
Bilder umwandeln ist auch wichtig, hier in diesem Beispiel zeige ich es an einem normalen Bild, was sich dafür eigentlich nicht eignet.
Bei dem Modus Farben können wir Ebenen hinzufügen, jede Ebene hat eine Farbe.
Ebenen verhalten sich aber auch wie bei Gimp oder Photoshop und können gleich genutzt werden.
Deswegen sieht ein SVG Bild mit 256 Farben zwar gut aus, ist aber groß.
Bei Bildern lohnt sich meist nur der Helligkeitsverlauf oder die Konturen oder sehr wenig Farbebenen.

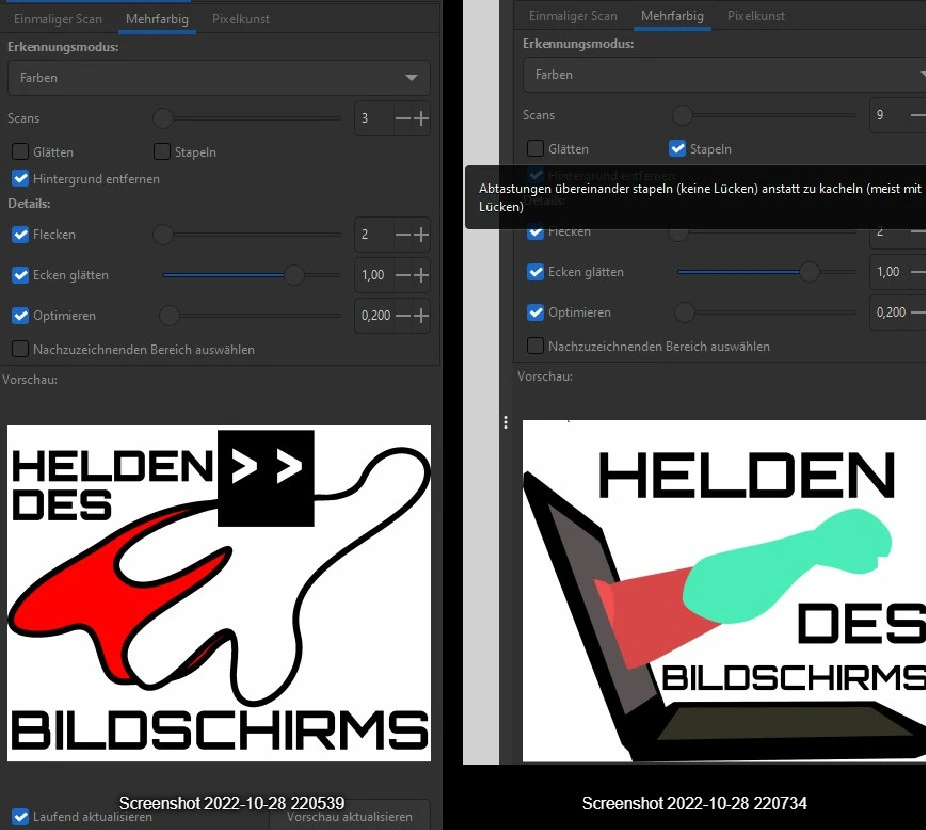
In diesem Beispiel wandele ich mein Logo um.
Zuerst öffnen wir das Bild mit dem Programm unter Datei öffnen.
Dann klicken wir einfach das Logo mit der Objektauswahl an (Orange 1.) und markieren das Bild.
Nun gehen wir in die rechte Ecke bei Bitmap nachzeichnen (Pink) und wählen Farben aus, da das Logo Farbig sein soll.
Jetzt erhöhen wir die Farbebene so lange, bis das Logo die Farben richtig darstellt oder verringern die Ebenen eine Ebene, bevor es falsch dargestellt wird.
Dann können wir noch den Hintergrund entfernen.
Bei komplizierten Grafiken, die Lücken bilden, kann man die Ebenen auch stapeln.
Allerdings müssen verdeckte Ebenen Teile dann gelöscht werden, um Speicher zu sparen.
Es ist daher manchmal einfacher, die Ebenen einfach später anzupassen und sie zu überlappen, in dem man die Knoten neu zieht.
Man kann auch die Fläche füllen und diese später vereinen (Orange 9).
Vielleicht auch interessant SVG Animationen: CSS, Javascript und SMIL
SVGs aus nicht vertrauenswürdigen Quellen sollten immer in einer Sandbox Domain abgelegt werden und zusätzlich noch gefiltert werden auf böse Zeichen.
Ich erlaube keine SVGs aus Quellen, die nicht von mir stammen, da der Aufwand, die Lücken, die SVG mit bringt zu beseitigen sehr hoch sind.
Hier ein Beispiel, eine Alertmeldung sollte erscheinen, wenn ihr das Bild in einem neuen Tab öffnet.
rietta.com - Sicherheitslücke
research.securitum.com - Do you allow to load SVG files? You have XSS!
intigriti- How to run an XXE injection via an SVG Image Upload!
Das war jetzt nur eine kurze Erklärung, es gibt noch so viel mehr, aber das kann man viel besser in Videoform präsentieren.
Ich hoffe, ich konnte damit etwas auf die Vektorgrafik aufmerksam machen und wünsche euch viel Spaß beim Herumprobieren und Erstellen.