 Helden des Bildschirms
Helden des Bildschirms

Im Zeitalter des Internets musste damals ein leistungsschonendes Format für Bilder her.
Bei den Bildern konnte sich JPEG durchsetzen, welches auch JPG genannt wird, weil Windows damals nur 3 Buchstaben zuließ.
Es ist also ein sehr altes Format, welches trotz seines hohen Altes immer noch stark genutzt wird.
Es gibt auch viele Alternativen, die teils bessere Ergebnisse ohne große Artefakte liefern bei geringerer Dateigröße, zu diesen Alternativen komme ich aber später.
Ein JPEG besteht aus einer Quantisierungsmatrix mit 8x8 Pixeln, wenn man die Kompressionsqualität auf unter 10 % stellt, sind diese auch gut zu erkennen als große sichtbare Artefakte.
Die Mathematik (DCT-Koeffizienten) hinter JPEG sind vereinfacht gesagt viele Sinuskurven, die übereinander gelegt werden, daraus ergibt sich dann ein abweichender Farbwert der möglichst nahe am originalen Wert ist.
Eine genaue Erklärung mit Metamathematik und Algorithmus (Entropie-Kodierung) werde ich jetzt nicht machen, aber ich verlinke auch ein paar gute Erklärungen, für die, die sich dafür interessieren.
lehre.informatik.uni-osnabrueck.de - Kompression nach JPEG
https://www.tu-chemnitz.de/informatik/ThIS/downloads/courses/ws02/datkom/JPEG_Kompression.pdf
Weitz / HAW Hamburg - Diskrete Kosinustransformation (JPEG-Komprimierung)
Computerphile - JPEG DCT, Discrete Cosine Transform
wikipedia.org - JPEG
wikipedia.org - Datenkompression
wikipedia.org - Diskrete Kosinustransformation
JPEG stammt aus dem Jahr 1992 und wurde für Computer entwickelt, die nur wenig Rechenkapazitäten zu Verfügung haben.
Dennoch erreicht dieses alte Format immer noch absehbare Ergebnis, sieht aber gegen die neuen kommenden Formate alt aus.
Google beispielsweise hat mit seinem WebP Format welches auf dem Videocodec VP8 von x264 basiert, versucht JPEG abzulösen.
Dieses Format ist 2010 erschienen und wird erst seit 2021 in allen gängigen aktuellen Browsern unterstützt.
Wieso das so ist, ja Apple hat sich verweigert diesen Standard in seinem Browser (Safari) zu nutzen.
Apple hat mit Group (MPEG) interessanterweise auch ein eigenes Format entwickelt, mit dem Namen HEIC dieser ist seit 2015 veröffentlicht und liefert ungefähr die gleichen Ergebnisse wie der Codec AVIF welcher auf dem AV1 Videocodec basiert und komplett frei ist.
AVIF wird auch als Nachfolger für JPEG gesehen und immer mehr Browser, auch der von Apple haben eine Unterstützung für ihn, nur wenige Mobile Browser noch nicht.
Das Format existiert er seit 2019 und hat jetzt schon eine so große Unterstützung, die Verwendung ist leider aber momentan noch sehr gering.
| Formate: | WebP | JPEG | AVIF | HEIC |
|---|---|---|---|---|
| Name | WebP | Joint Photographic Experts Group | AV1 Image File Format | High Efficiency Image Container |
| Veröffentlichung | 2010 | 1992 | 2019 | 2015 |
| Dateiendung(en) | .webp | .jpeg, .jpg | .avif | .heif, .heic |
| Maximale Auflösung (in Pixel) | 16.383 x 16.383 | 65.535 x 65.535 | ? | ? |
| Bittiefe | 24 Bit | 8 Bit | 10, 12 Bit und mehr Bit Farbtiefe | 10 Bit |
| Komprimierung (verlustfrei) | ja | nein | nahe zu Verlustfrei | ja |
| Komprimierung (verlustbehaftet) | ja | ja | ja | ja |
| Dateigröße (bei Komprimierung) im Vergleich zu JPEG: | 75% | 100% | 50% | 50% |
| Transparenz (Alphakanal) | ja | nein | ja | ja |
| RGB-Farbraum | ja | ja | ja | ja |
| Animationen möglich | ja | nein | ja | ja |
| Unterstützende Anwendungen | Chrome, Firefox, Opera, EDGE, Safari, Samsung Internet caniuse.com - WebP Support Browser | universell | Chrome, Firefox, Opera, EDGE, Safari, Samsung Internet caniuse.com - AVIF Support Browser | keine Webbrowser caniuse.com - HEIF Support Browser |
JPEG ist immer noch nicht abzulösen, die Beliebtheit und Unterstützung möglicherweise noch lange anhalten.
Aber wie oben schon erwähnt, ist WebP endlich in den Browsern angekommen und hat eine gute Chance.
AVIF ist allerdings noch einmal etwas moderner und die Unterstützung der Webbrowser war in Rekordzeit vorhanden, ich denke von diesem Format werden wir in Zukunft sehr viel sehen.
HEIC ist mit Apple so stark verbunden und bietet zu wenig Unterstützung, dass es sich möglicherweise nie außerhalb vom Appleökosystem beweisen kann.
Bedauerlicherweise kann ich über Steemit AVIF nicht zeigen, da dieses Format wie es scheint nicht unterstützt wird.
In meiner Blog Engine habe ich allerdings einen Support für AVIF und WebP hinzugefügt.
Das sind die Ergebnisse meines Tests.
| Name | Auflösung | Original | JPEG 50 % | WebP 90% | AVIF 50% |
|---|---|---|---|---|---|
1  |
8000 x 6000 | 16 MB | 4,38 MB | 8,94 MB | 1,93 MB |
2  |
8000 x 6000 | 10,5 MB | 1,90 MB | 3,8 MB | 387 KB |
3  |
8000 x 6000 | 14,1 MB | 4,38 MB | 6,93 MB | 878 KB |
4  |
4608 x 3456 | 4,4 MB | 1,01 MB | 1,64 MB | 385 KB |
5  |
4608 x 3456 | 3,93 MB | 1,04 MB | 1,61 MB | 413 KB |
6  |
4608 x 3456 | 4,36 MB | 1,23 MB | 1,82 MB | 497 KB |
7  |
8000 x 6000 | 17,4 MB | 4,47 MB | 10,1 MB | 1,83 MB |
8  |
8000 x 6000 | 28,8 MB | 6,76 MB | 14,5 MB | 4,27 MB |
9  |
8000 x 6000 | 19,3 MB | 5,50 MB | 11,8 MB | 3,30 MB |
10  |
8000 x 6000 | 16,8 MB | 4,65 MB | 9,28 MB | 2,19 MB |
11  |
8000 x 6000 | 22,3 MB | 4,91 MB | 10,4 MB | 2,04 MB |
12  |
8000 x 6000 | 16 MB | 6,82 MB | 14,1 MB | 3,83 MB |
13  |
6000 x 8000 | 17,5 MB | 4,54 MB | 10,3 MB | 1,93 MB |
Ihr könnt die Bilder hier downloaden als ZIP Archive:
Download
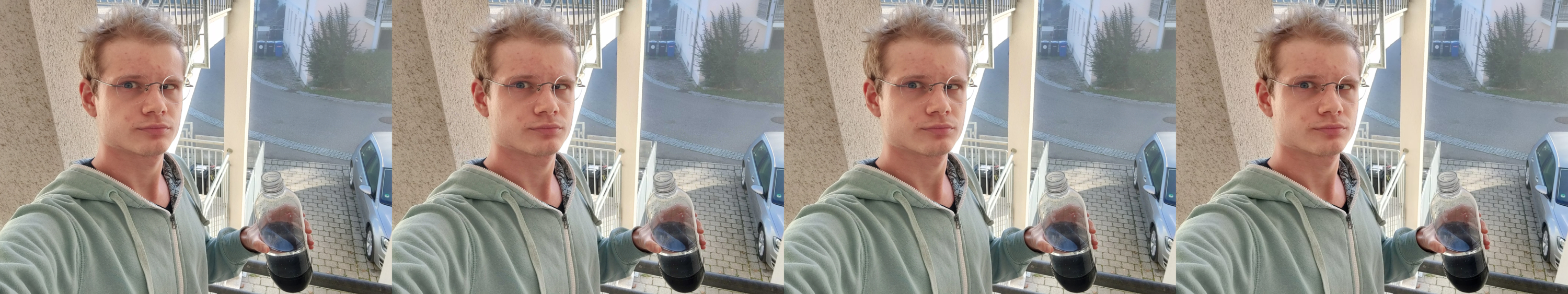
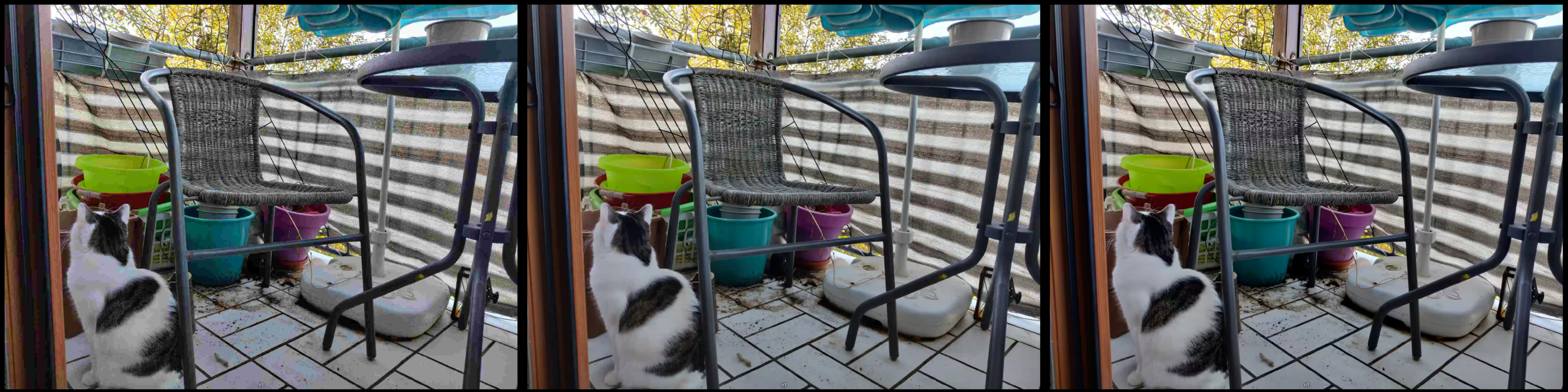
| JPEG Original | JPEG 50 % | WebP | AVIF |
|---|

Beim Blumentopf (Blau) verschwinden manche Details bei dem Format AVIF und es wirkt etwas weich gespült.

Bei dem Ohr meiner Katze hat das aber Vorteile, während JPEG 50 % anfängt Artefakte zu bilden ist AVIF deutlich ansehnlicher.

Bei der Garage sehen wir einen Vorteil von AVIF, Rauschen wird aus dem Bild entfernt.

Dass das auch Nachteile haben kann, sieht man wieder an dem Geländer mit Nebel und Unschärfe, hier werden einzelne Stangen schwer erkennbar.


Bei dem Reißverschluss und Auto erkennt man auch, dass das Rauschen entfernt wurde und die Qualität kann sich eigentlich sehen lassen.





Bei den Farben gibt es nichts zu meckern, manchmal sieht AVIF aber etwas dunkler aus.
| Name | Auflösung | JPEG | WebP | AVIF |
|---|---|---|---|---|
1  |
1920 x 1400 | 114 KB | 110 | 105 KB |
3  |
1920 x 1440 | 76 KB | 64 KB | 63 KB |
4  |
1920 x 1440 | 204 KB | 86 KB | 70 KB |
10  |
1920 x 1440 | 102 KB | 111 KB | 109 KB |
12  |
1920 x 1440 | 181 KB | 191 KB | 225 KB |
Ihr könnt die Bilder hier downloaden als ZIP Archive:
Download
| JPEG | WebP | AVIF |
|---|





Die Qualität wurde angepasst, um dicht beieinander zu liegen.
JPEG versagt komplett, AVIF gewinnt knapp gegen WebP.
Als Ergebnis, kann ich sagen AVIF liefert besonders in hohen und niedrigen Auflösungen gute Ergebnisse bei geringer Dateigröße.
WebP in niedrigeren Auflösungen, die Qualität sollte auch nicht auf 90 % gesetzt werden bei hohen Auflösungen.
Ich habe die Bilder zuerst mit Gimp und dann mit ImageMagick konvertiert, das macht auch einen kleinen Unterschied.
Für den Vergleich habe ich auf das Tool von Nvidia ICAT gesetzt.
Die Konvertierung von AVIF ist auch bei hohen Auflösungen ohne Hardwarebeschleunigung sehr träge, das ist auch eines der größten Probleme.
Besonders bei AV1 dem Videocodec werden nicht alle CPU Kerne genutzt, eine Hardwarebeschleunigung zum Encodieren ist daher fast ein muss.
WebP ist dagegen deutlich schneller, aber nicht so schnell wie JPEG.
Vielleicht habe ich jetzt den einen oder anderen dazu ermutigt, diese neuen Formate der Zukunft mal auszuprobieren in seinem Blog oder seiner Webseite und trage somit etwas zu Verbreitung bei.
Quellen:
Ionos - WebP
webmasters-fernakademie.de - AVIF, WebP oder HEIC — welches ist das Bildformat der Zukunft?
(https://support.d-imaging.sony.co.jp/support/ilc/heif/01/de/index.html)
Ionos - AVIF – lizenzkostenfreies Bildformat für die Zukunft
siipo.la - Is WebP really better than JPEG?
jakearchibald.com - AVIF has landed
Computer:Club2 - AVIF, der JPEG-Killer?